In 2018, HubSpot found 64% of marketers said they actively invest in search engine optimization (SEO).
Good SEO can get you in front of the potential customers who are searching for your products or services, and great SEO can help those users become long-term customers, and even brand loyalists.
SEO is a landscape that involves many on-page and off-page factors, and it’s critical to understand how to incorporate meta tags into each one of your web pages. Meta tags can help search engines correctly identify and categorize your pages, which may result in higher rankings and more exposure to the audience you're trying to reach.
If you're anything like me, though, you might be thinking, “Wait … what's a meta tag again?”
What Are Meta Tags?
Here, we're going to define meta tags, identify some of the most important meta tags you need to worry about, and provide instructions so that you can begin incorporating meta tags into your HTML today.
SEO & Meta Tags
A meta tag is a snippet of descriptive text you'll include in the code of a web page but it doesn't appear on the page itself. Meta tags help search engine crawlers understand what your site is about and index your page, which is critical when you want to rank on SERPs for the right keywords.
Meta tags are useful from an SEO perspective since they allow search engines to more easily categorize your web page's content. There are several types of meta tags and their attributes, and how you use them will depend on your strategy.
Meta Tags Example
Examples of meta tags include canonical tags, meta content type, robot meta tags, meta descriptions, and title tags. You might use a canonical tag to tell search engines which page is the 'master' one. Alternatively, you might use robot meta tags to ensure search engines don't index a page you don't want on the SERP's, like a search results page on your site.
Let's dive into some of these now.
1. Canonical Tags
If you have a single page with multiple URLs, or different pages with similar content (such as a page with a mobile and desktop version), search engines see these pages as duplicate versions of the same page.
For instance, as a human, you know "www.google.com" and "https://google.com" point to the same page — if you search for either, you'll land on Google's homepage.
But Google sees "www" and "https://" as duplicate versions of the same page. If you don't specify which page you want to be the "real," or original, source, Google will choose which source it dubs original and crawl the other pages less often.
This could mean that Google consistently crawls your mobile version of your homepage and rarely checks your desktop version.
For this reason, it's often important to include a canonical tag, which simply tells Google, "Hey, if you find this same content elsewhere — please disregard. This is the source I want you to see, and this is the version I want to appear in the SERPs."
This is especially important for pages like your homepage. To insert a canonical tag, simply put this code in your HTML:
<link rel="canonical" href="http://example.com/hubspot/meta-tags" />
2. Meta Content Type
The meta content type enables you to specify the media type (e.g. "text/html") and character set for each web page — you'll want to include this on all of your web pages. Different browsers render information differently, and different languages have different character sets. Using meta content type tags ensures your pages are displayed correctly on all browsers.
Here's an example of the code you'd use for meta content type:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
3. Robots Meta Tags
By default, search engine crawlers move through your entire site and follow internal and external links. However, this may not align with your strategy if you are looking to control how some pages appear in SERPs. In addition, a high number of outbound links may negatively affect the value passed through your links (also known in the SEO community as "link juice").
If you don't specify a robot meta tag, search engines will obey the default index,follow command. Robots meta tags can influence the behavior of the search engine crawling and indexing, resulting in more strategic control of how your site shows up in SERPs and what "link juice" it retains.
Here are a few common robot meta tags:
- noindex — Prevents the page from being indexed.
- nofollow — Prevents Googlebot from following links from this page.
- nosnippet — Prevents a text snippet or video preview from being shown in the search results. For video, a static image could be shown instead.
- noarchive — Prevents Google from showing the Cached link for a page.
- unavailable_after:[date] — Allows you to specify the exact time and date you want to stop crawling and indexing of this page.
There are various reasons you might use a robots meta tag. You might input the "nofollow" command, for instance, if your web page has a comments section. Since you can't control which links are posted by readers in the comments section (which could be off-topic to your page's content), it might be smart to tell search engines not to follow those links.
Alternatively, "noindex" is a popular tag for a few reasons. Let's say you're planning to launch a website redesign, but you want to test the redesign on a development server that lives in a subdomain on your website. You'll want to use the "noindex" tag to ensure Google won't release the site in search before it's ready.
You might also use "noindex" if you have a gated content offer you don't want users to be able to find on search engines — since you want them to fill out a form to access it.
Lastly, you might use "noindex" if your website creates unique web pages whenever someone does a site search. Search engines might think those pages are part of your website, which will hurt your SEO. It's best if you incorporate "noindex" to ensure site search results aren't displayed on the SERPs.
To incorporate a robots meta directive, input this code into your HTML:
<meta name="robots" content="noindex, nofollow">
4. Title Tags
Title tags help readers initially understand what your content is about, and they are also a major factor in helping search engines understand your content's subject matter. Additionally, a title tag can ensure consistency, since the title tag will show up on your web page, on the web browser, and in social networks.
If you don't include a <title> tag, Google will create one for the SERPs for you — which can hurt your ranking. Ultimately, you want to create a compelling, click-worthy title that will intrigue readers while accurately portraying what your page is about.
Include a title tag on each of your web page's by pasting this code into your HTML:
<head>
<title>Example Title</title>
</head>
It's important to note, alt text is technically not a tag -- it's an attribute. However, you've likely heard the term "alt tag", which is why you might think alt text is part of the meta tag family (I know I did …).
Regardless of its categorization, alt text is incredibly important for your overall SEO strategy, particularly since Google places more value on visual search nowadays. When a search engine crawls your page, it's going to look for the alt text of an image as an identifier for what your web page is about -- so it's critical you correctly title your alt text.
Here's a code example for alt text to incorporate in your HTML: <img src="metatag.jpg" alt="Meta tag picture">.
5. Meta Keywords
Meta keywords are an attribute of the "meta name" tag that get added if you want to use keywords to describe what a page is about. These keywords would not appear on the page but rather in the page's code, and search engines used to use them as a ranking factor.
Note: While it doesn't hurt to use them, meta keywords are no longer relevant for most SEO strategies. In 2009, Google announced that it no longer factored meta keywords into their search algorithm for ranking.
6. Meta Descriptions
Meta descriptions are one example of a meta tag — simply put, a meta description is a 160 character-limit snippet of text a user can read on a search engine. A meta description tells the user what they'll find if they click on your content — which, if done correctly, can greatly increase click-through rates.
The tag doesn't influence ranking directly, but it's nonetheless an important element of SEO — a good meta description can compel readers to click on your article, and if the meta description accurately describes your content, the user is more likely to stay on the page. Click-through rates do influence search engine ranking, so meta descriptions are important for SEO.
Here's an example of the code you'd use to manually input a meta description into your web page's HTML:
<head>
<meta name="description" content="This is an example of my meta description.">
</head>
Meta Tags vs. Meta Descriptions
These two often get conflated since they both contain the word “meta.” One thing to understand is that meta descriptions are just one example of meta tags, which encompass all of the items in the above list.
While meta descriptions are a subcategory of meta tags, there is a fundamental difference between the two — purpose. Meta tags are used to help search engines figure out the content of your site, but meta descriptions are used to help a user sort your content.
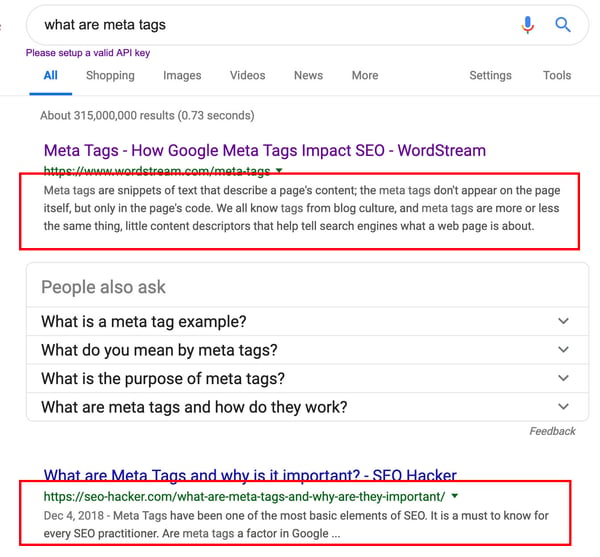
For instance, consider what happens when I search "what are meta tags":

The meta descriptions for the following two articles are more than likely the primary reason I'll choose one article over the other.
How to Write Meta Tags
- Understand that not all meta tags need to be written. Some are just codes.
- Create a swipe file to use for copy/pasting those codes.
- Paste the canonical tag into the HTML header if the page has duplicate content.
- Use the robots noindex tag if you don’t want the page to show up in SERPs.
- Use the robots nofollow tag if you don’t want Google to follow links on this page.
- Create a short headline to use in your title tag. This should compel readers to click.
- Write a concise meta description.
- Add alt text tags that are keyword-optimized and descriptive to any embedded images on the page.
1. Understand that not all meta tags need to be written. Some are just codes.
After reading this article, you've learned that there's not one single "meta tag" but rather several categories that fall under this umbrella. Some meta tags require creativity while others are snippets of code that you can simply copy and paste.
2. Create a swipe file to use for copy/pasting those codes.
For the instances in which you don't need to write anything, it's helpful to have this coding handy anytime you're creating pages.
3. Paste the canonical tag into the HTML header if the page has duplicate content.
As a reminder, if there are multiple versions of a page on your site, you'll want to use canonical tags to specify the original source for that content. For any duplicate content, you can pull your canonical code from your swipe file to specify it as such.
4. Use the robots noindex tag if you don't want the page to show up in SERPs.
There are many reasons you might not want a particular page to be indexed. Perhaps it's a thank you page that should only be viewed once a user takes a certain action, or maybe it's a piece of content that you don't want showing up in the SERPs. Whatever your reason, the noindex tag will signal to Google not to index that particular page.
Add this specification to your robots meta tag code in your swipe file. Then, paste it into your HTML header for the page in question.
5. Use the robots nofollow tag if you don't want Google to follow links on this page.
If you have a comments section where you want to prevent Google from associating random links with your website, you can do this with the nofollow tag. The nofollow tag is also helpful for controlling your site's "link juice" in a strategic way. If you don't want Google to follow any links on a page, pull this code from your swipe file. It also goes in the HTML header.
6. Create a short headline to use in your title tag. This should compel readers to click.
Your title tag should be unique for each page you create because it essentially names the page. The title tag shows in the SERPs, in the browser, and on social media. For that reason, it should be written for your target audience. Some things to keep in mind as you write:
- What value are you providing to them?
- What will they get if they visit the page?
- What benefits or advantages do you offer?
- How can you present that information while enticing them to click?
Another best practice is to include your page's target keyword as close to the beginning of the headline as possible.
7. Write a concise meta description that supports your title tag and further entices readers.
Since the meta description also shows up in SERPs, this is an additional meta tag that essentially advertises your content. The goal here is to expand on the title/headline with enough elaboration while also enticing them to click. The challenge is doing it in under 160 words. Here are some strategies to consider:
- Use your primary keyword in the meta description to make it more relevant to their query, catching the reader's eye.
- Set the stage for the content, giving the reader expectations about what you'll be delivering.
- Open a loop or create intrigue to make them want to read more.
8. Add alt text tags that are keyword-optimized and descriptive to any embedded images on the page.
Alt text describes images for search engine crawlers and screen readers. With that in mind, you should:
- Describe what's happening in the image as concisely as possible.
- Include a keyword to make the image more relevant from an SEO standpoint.
How to Use Meta Tags with HubSpot
- In your HubSpot account, click the Marketing tab in the navigation.
- Hover over Website, then choose either Website Pages or Landing Pages (depending on where the page in question is located).
- Click the name of the page to open up the editor.
- Click the "Settings" tab at the top of the page editor.
- Click "Advanced Options" at the bottom of the page.
- Locate the Head HTML field under "Additional code snippets."
- Paste in the code for the most applicable meta tag(s).
- Ensure that the code is correct for what you want to achieve.
- Publish or Update the page.
- You can verify that the code is now live by visiting the page, right clicking somewhere on the page, choosing "View Source," and searching for your code in the new window.
Now that you know what meta tags are and how to implement them on your site, you can check this task off your SEO to-do list. Your pages will now be much more easily crawled and indexed by search engines like Google. Keep in mind, however, that meta tags are only one part of optimizing pages for organic search. There are many other SEO factors that could affect your traffic and ranking performance.
Editor’s Note: This post was originally published on Mar 8, 2019 but was updated on Mar 10, 2020 for comprehensiveness.
No comments:
Post a Comment