When it comes to designing or redesigning a website, it’s easy to get hung up on the aesthetics.
That shade of blue doesn't look right…
Wouldn't it be cool to have the logo on the right side of the screen?
How about we put a giant animated GIF in the middle of the page?
However, if you're truly trying to accomplish something with your online business (e.g., brand awareness, lead generation, etc.), you'll need to focus on more than just how your website looks.
In a world where folks have more than a billion websites they can potentially land on, you need to make sure yours is designed for usability, how easy your website is to use, and user experience (UX), how enjoyable it is to interact with your website.
Now, you could spend years studying the ins and outs of usability and UX. But for the sake of giving you a jumping-off point, we've assembled a list of the fundamental guidelines you can apply to your next website redesign or website launch. Then, we’ll review 10 features you’ll need on your site to put these recommendations into practice. Let’s dive in.
1. Simplicity
While the appearance of your website is certainly important, most people aren't coming to your site to evaluate how slick the design is. They want to complete some action, or to find some specific piece of information.
Therefore, unnecessary design elements (i.e., those which serve no functional purpose) will only overwhelm and make it more difficult for visitors to accomplish what they're trying to accomplish.
From a usability and UX perspective, simplicity is your best friend. If you have all the necessary page elements, it’s hard to get too simple. You can employ this principle in a variety of different forms, such as:
- Colors: Basically, don't use a lot. The Handbook of Computer-Human Interaction recommends using a maximum of five (plus or minus two) different colors in your design.
- Typefaces: The typefaces you choose should be highly legible, so nothing too artsy and very minimal script fonts, if any. For text color, again, keep it minimal and always make sure it contrasts with the background color. A common recommendation is to use a maximum of three different typefaces in a maximum of three different sizes.
- Graphics: Only use graphics if they help a user complete a task or perform a specific function (don't just add graphics willy-nilly).
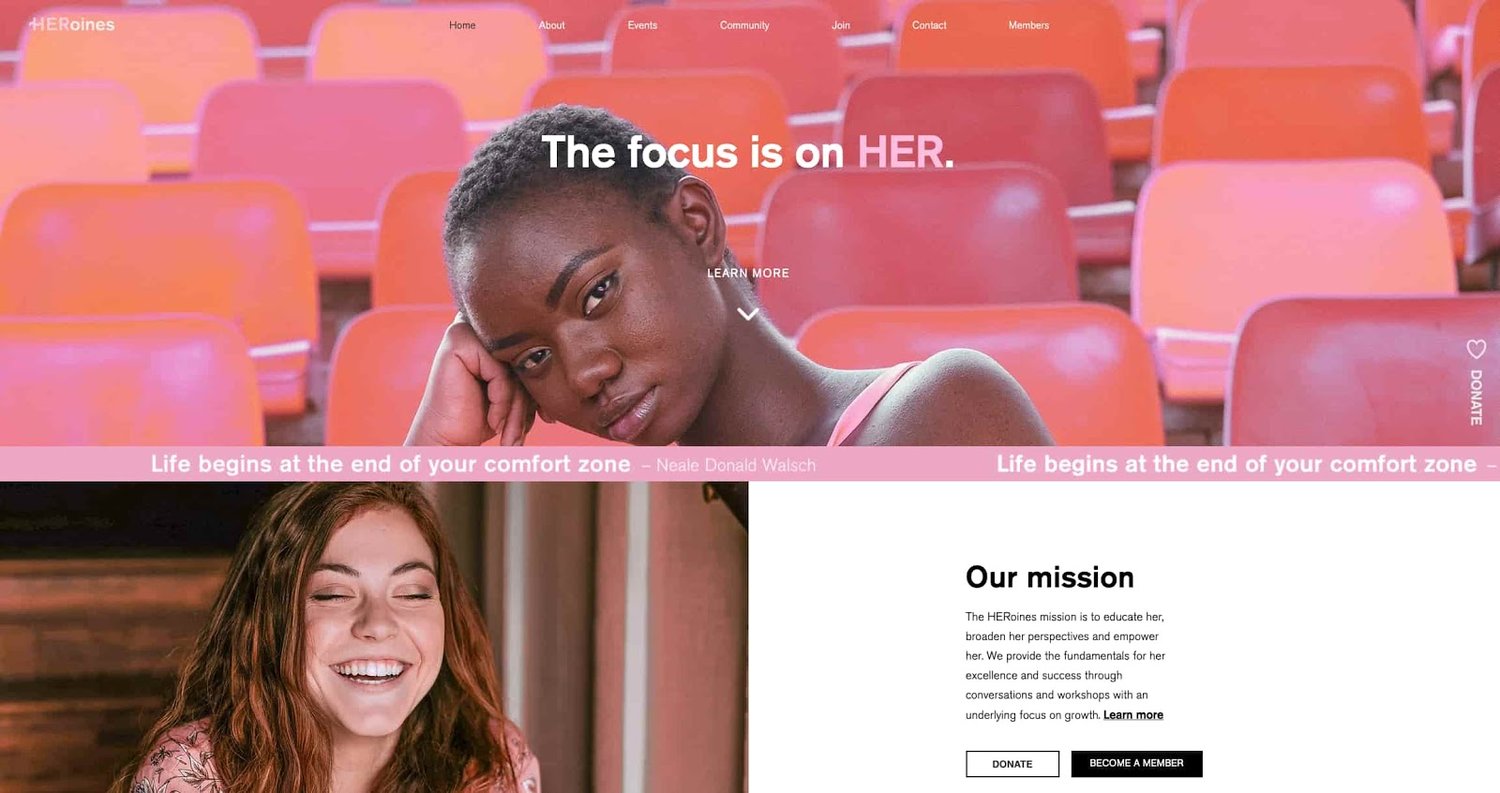
Here's a great example of a simple but effective homepage design from HERoines Inc:

2. Visual Hierarchy
Closely tied to the principle of simplicity, visual hierarchy means arranging and organizing website elements so that visitors naturally gravitate toward the most important elements first.
Remember, when it comes to optimizing for usability and UX, the goal is to lead visitors to complete a desired action, but in a way that feels natural and enjoyable. By adjusting the position, color, or size of certain elements, you can structure your site in such a way that viewers will be drawn to those elements first.
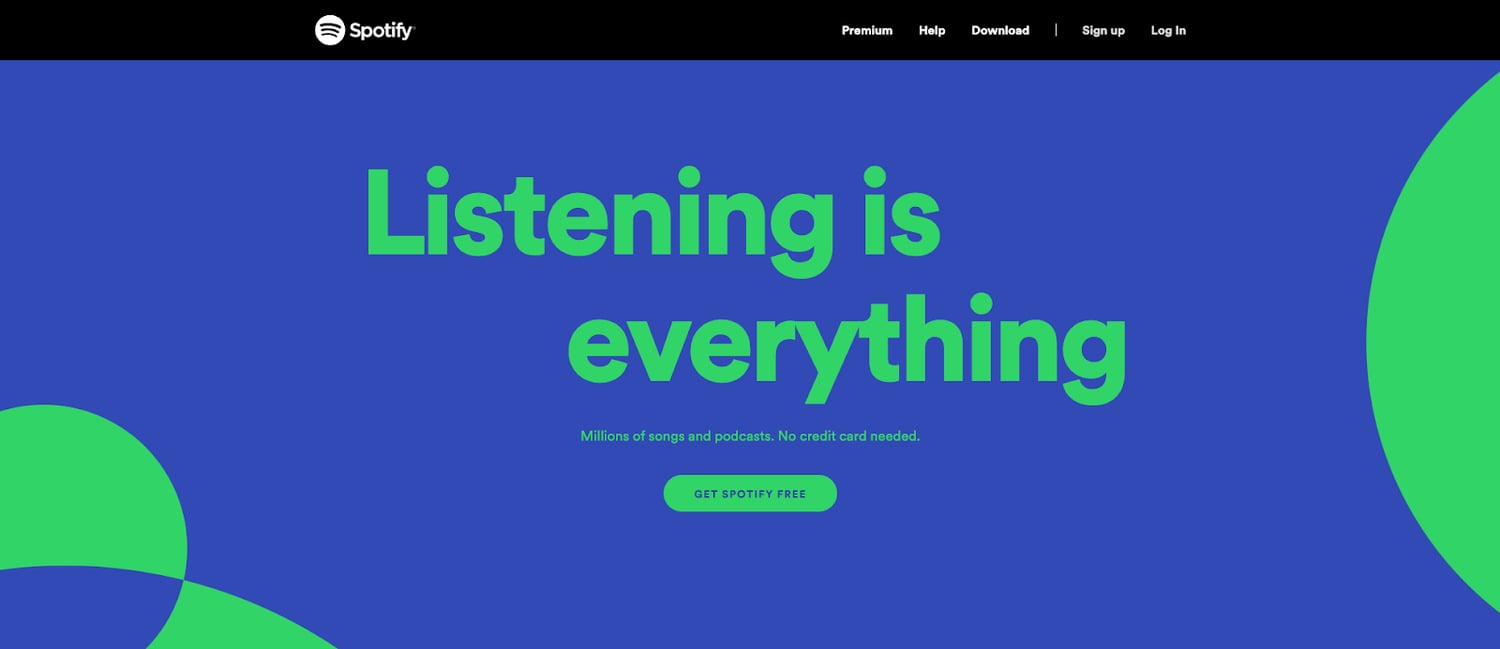
In the example below from Spotify, you can see that the main header “Listening is everything” sits atop the visual hierarchy with its size and page position. It draws your eye to their mission before anything else. This is followed by the "Get Spotify Free" CTA, which prompts action. Users can click this CTA, or scan the menu items above for more actions.

3. Navigability
Planning out intuitive navigation on your site is crucial to help visitors find what they're looking for. Ideally, a visitor should land on your site and not have to think extensively about where to click next. Moving from point A to point B should be as frictionless as possible.
Here are a few tips for optimizing your site's navigation:
- Keep the structure of your primary navigation simple (and near the top of your page).
- Include navigation in the footer of your site.
- Consider using breadcrumbs on every page (except your homepage) so users remember their navigation trail.
- Include a search bar near the top of your site so visitors can search by keywords.
- Don't offer too many navigation options per page. Again, simplicity!
- Include links within your page copy, and make it clear where those links go.
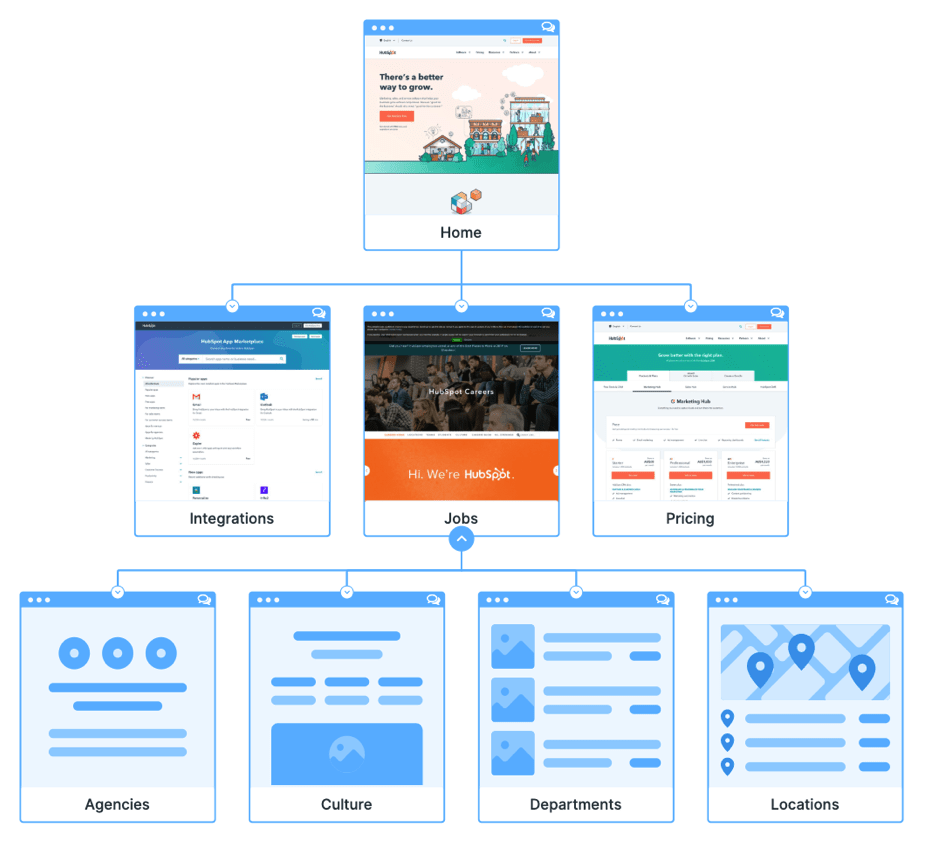
- Don't make users dig too deep. Try making a basic wireframe map of all your site pages arranged like a pyramid: Your homepage is at the top, and each linked page from the previous forms the next layer. In most cases, it’s best to keep your map no more than three levels deep. Take HubSpot’s site map, for example.

One more pointer: Once you've settled on what your site's main (top) navigation will be, keep it consistent. The labels and location of your navigation should remain the same on every page.
This leads us nicely into our next principle...
4. Consistency
In addition to keeping your navigation consistent, the overall look and feel of your site should be similar across all of your site's pages. Backgrounds, color schemes, typefaces, and even the tone of your writing are all areas where consistency has a positive impact on usability and UX.
That's not to say every page should follow the same layout. Instead, create different layouts for specific types of pages (e.g., landing pages, informational pages, etc.). By using those layouts consistently, you'll make it easier for visitors to understand what type of information they're likely to find on a given page.
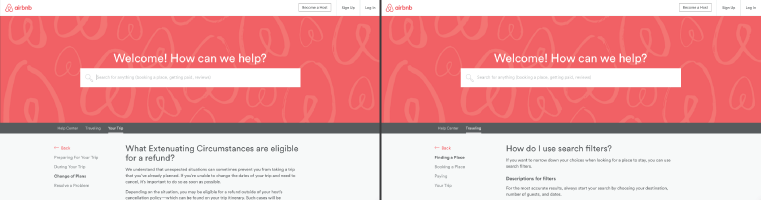
In the example below, you can see that Airbnb uses the same layout for all of its "Help" pages, a common practice. Imagine what it would be like from a visitor's perspective if every "Help" page had its own, unique layout. There would probably be a lot of shoulder shrugging.

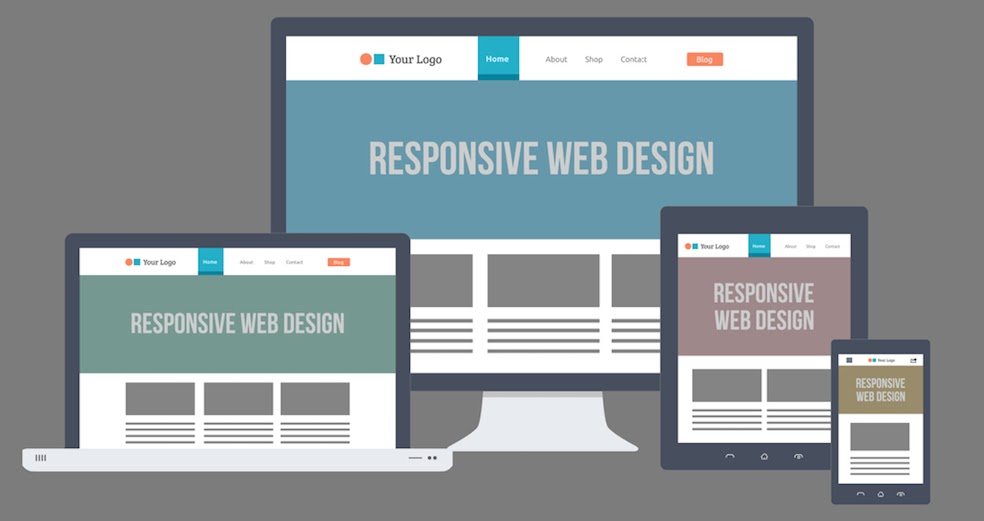
5. Responsivity
According to Statista, 48% of page global views were from mobile devices like smartphones and tablets. And according to our research, 93% of people have left a website because it didn’t display properly on their device.
The takeaway here: To provide a truly great user experience, your site has to be compatible with the many different devices that your visitors are using. In the tech world, this is known as responsive design.
Responsive design means investing in a highly flexible website structure. On a responsive site, content is automatically resized and reshuffled to fit the dimensions of whichever device a visitor happens to be using. This can be accomplished with mobile-friendly HTML templates, or by creating a special mobile site.
Ultimately, it's more important to provide a great experience across different devices than look identical across those devices.

Alongside mobile-friendliness, it’s worth your while to test your website’s cross-cross browser compatibility. In all likelihood, you’ve only viewed your site on one web browser, be it Google Chrome, Safari, Firefox, or something else.
Now is the time to open your pages on each of these browsers and evaluate how your elements appear. Ideally, there won’t be much difference in presentation, but you can’t know for sure until you see for yourself.
6. Accessibility
The goal of web accessibility is to make a website that anyone can use, including people with disabilities or limitations that affect their browsing experience. As a website designer, it’s your job to think of these users in your UX plan.
Like responsiveness, accessibility applies to your entire site: structure, page format, visuals, and both written and visual content. The Web Content Accessibility Guidelines (WCAG), developed by the Web Accessibility Initiative and the World Wide Web Consortium, set the guidelines for web accessibility. In a broad sense, these guidelines state that websites must be:
- Perceivable: Visitors are aware of the content on your site.
- Operable: The functionality of your website should be possible in different ways.
- Understandable: All content and alerts can be easily understood.
- Robust: Your website is usable across different assistive technologies, devices, and browsers.
For a deeper dive into this topic, see our Ultimate Guide to Web Accessibility.
7. Conventionality
A big challenge in web design is balancing originality with your expectations. Most of us are expert internet users, and there are specific conventions we’ve grown accustomed to over time. Such conventions include:
- Placing the main navigation at the top (or left side) of a page.
- Placing a logo at the top left (or center) of a page.
- Making the logo clickable, so it always brings a visitor back to the homepage.
- Having links and buttons that change color/appearance when you hover over them.
- Using a shopping cart icon on an ecommerce site. The icon also has a number badge signifying the number of items in the cart.
- Ensuring image sliders have buttons users can click to manually rotate slides.
While some might opt to throw these out the window for the sake of uniqueness, this is a mistake. There’s still plenty of room for creativity within the constraints of web conventionality.
Let’s briefly consider another field of design, architecture. Building codes are put in place so that folks can easily and safely use indoor spaces. An architect doesn’t complain about these codes or violate these designs because, aside from being against the law, they assure safety and comfort. It doesn’t matter how dazzling the building appears — if you trip on uneven stairs, or you can’t get out in a fire, you’re going to hate that building.
In the same way, you can craft a memorable experience while meeting user expectations. If you violate what users anticipate, they may feel uncomfortable or even frustrated with your site.
8. Credibility
Sticking to web conventions lends your site credibility. In other words, it increases the level of trust your site conveys. And if you're striving to build a site that provides the best user experience possible, credibility goes a long way.
One of the best methods to improve your credibility is to be clear and honest about the product or service you're selling. Don't make visitors dig through dozens of pages to find what it is you do. Be up-front on your homepage, and dedicate some real estate to explaining the value behind what you do.
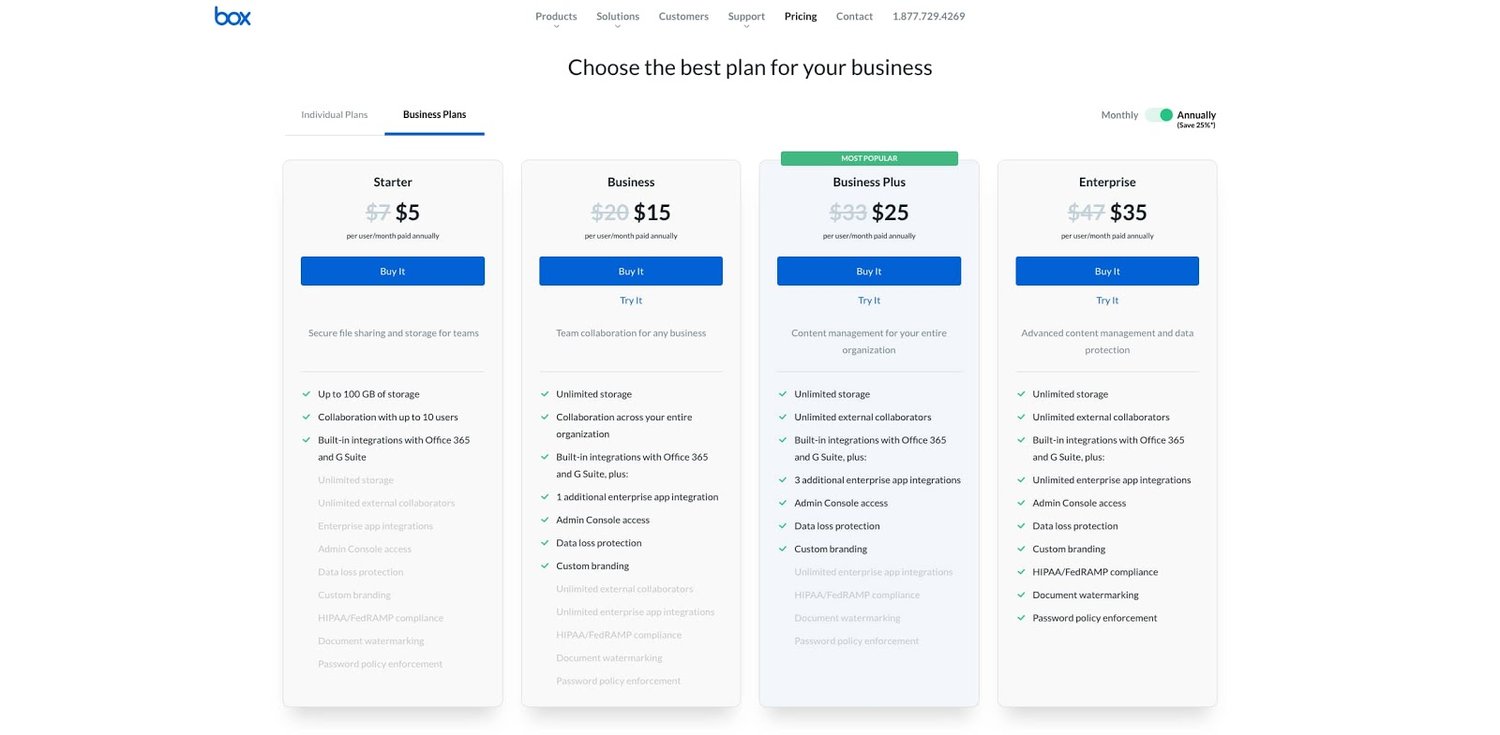
Another credibility tip: Have a pricing page, also linked on the homepage. Rather than force people to contact you to learn more about pricing, list your prices clearly on your site. This makes your business appear more trustworthy and legitimate.
Here's an example of an effective pricing page from the Box website:

9. User-Centricity
At the end of the day, usability and user experience hinge on the preferences of the end-users. After all, if you're not designing for them, who are you designing for?
So, while the principles detailed in this list are a great starting point, the final key to improving the design of your site is to conduct user testing, gather feedback, and implement changes based on what you've learned.
And don’t bother testing usability by yourself. You’ve already invested a lot of time into your design, which brings your own biases into the equation. Get testers who have never seen your site before, the same as any first-time visitor.
Here are a few user testing tools to get you started:
- Website Grader: Our free tool evaluates your website based on several factors: mobile, design, performance, SEO, and security. It then offers tailored suggestions for improvement. You can learn more about Website Grader in our dedicated blog post.
- Crazy Egg: Track multiple domains under one account and uncover insights about your site's performance using four different intelligence tools -- heat map, scroll map, overlay, and confetti.
- Loop11: Use this tool to easily create usability tests -- even if you don't have any HTML experience.
- The User Is Drunk: Pay Richard Littauer to get drunk and review your site. Don't believe me? We tried it.
For even more helpful options, see our list of the best user testing tools.
Hopefully, these guidelines are useful in informing the structure of your web pages and website as a whole. But, how does one put these guidelines into practice? In the next section, I’ll run down the essential page elements that you should strongly consider including in your design plan.
1. Header and Footer
The header and footer are a staple of just about every modern website. Try to include them on most of your pages, from your homepage, to your blog posts, and even your “No results found” page.
Your header should contain your branding in the form of a logo and organization name, menu navigation, and maybe a CTA, and/or a search bar if well-spaced and minimal. On the other end, your footer is where many users will instinctively scroll for essential information. In your footer, place contact information, a signup form, links to your common pages, legal and privacy policies, links to translated versions of your site, and social media links.
2. Menu Navigation
Whether it’s a list of links across the header or a tidy and compact hamburger button in the corner, every website needs a guide for navigation positioned at the top of at least your homepage and other important pages. A good menu limits the number of clicks to reach any part of your website to just a few.
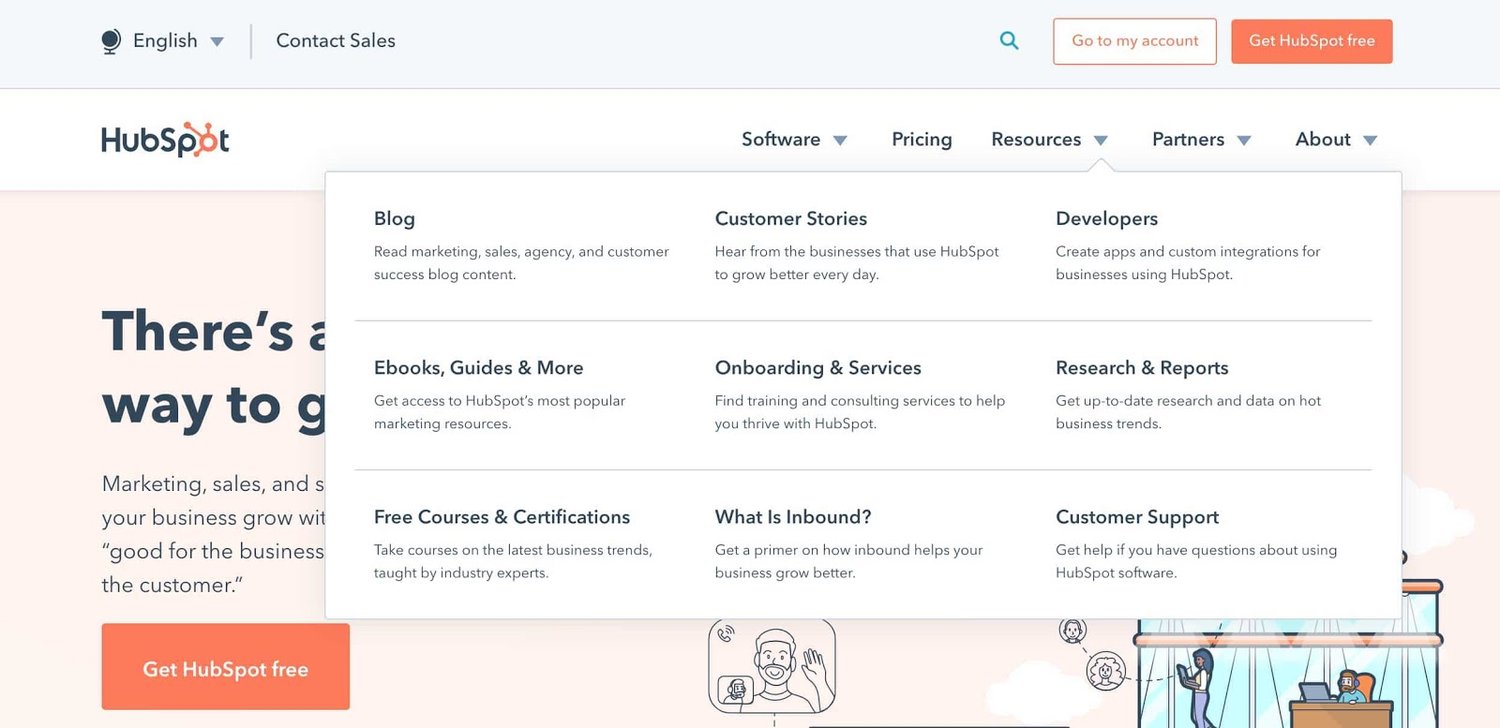
To reduce clutter, you might consider making some or all menu options a dropdown menu with links within it, as can be seen on HubSpot's homepage.

3. Search Bar
In addition to menu navigation, strongly consider placing a search bar at the top of your pages, so users can browse your site for content by keyword. If incorporating this functionality, make sure your results are relevant, forgiving of typos, and capable of approximate keyword matching. Most of us use a high-quality search engine every day, be it Google, Amazon, YouTube, or elsewhere. These all set the standard for your own site search.
4. Branding
Remember the conventions we’ve discussed? One that you see practically everywhere is a logo in the top left corner. On first landing, many visitors’ eyes will instinctively shift to this region to check they’re in the right place. Don’t leave them hanging.
To reinforce this notion, incorporate your company branding into every element you add, piece of content you post, and color scheme you create. That’s why we recommend establishing brand guidelines if you haven’t already — check out our style guide for a reference.
5. Color Palette
Color choice plays a major role in your site’s usability and UX as well. This decision tends to be more subjective than other requirements in this list. But, like everything else we’ve discussed, try to simplify — limit your color selection to 3-4 prominent colors at most.
Starting a color palette from scratch can be surprisingly difficult the first time. We seem to intuitively pick up on which colors work well together and which don’t, but we stumble when trying to pick from the infinite combinations available.
The solution? Try a color palette that’s been shown to work on other websites. Take influence from your favorite sites, and see our list of our favorite website color schemes to get started.
6. Headers
Headers are key to establishing the visual hierarchy we discussed earlier, especially on text-heavy pages. As users skim your pages what you need, a clear and to-the-point header alerts readers to stop scrolling after finding what they want. Use only as many headers as there are distinct sections of your page, as too much blown-up and bolded text will dampen this effect.
7. Clear Labels
Whenever a user takes an action on your website, it must be obvious exactly what they’re doing and/or where they’re going. All buttons should have clear text or an icon to precisely and concisely signal their purpose. The same goes for in-text links and widgets (simple interactive elements, like dropdowns and text forms).
For example, a button linking to a pricing page should just read “Pricing” — anything beyond that (e.g., “See our prices”, “Check out the pricing page for a deal”) is superfluous. A search bar/button only needs a search glass icon (🔍), and perhaps also the word “Search”, to denote its purpose.
User testing can be a major help here. While you yourself know what all of your interactive page elements do, the same can’t be said for a new user. Testing will give valuable insight into what users think your labels mean beyond your own perspective.
8. Visuals and Media
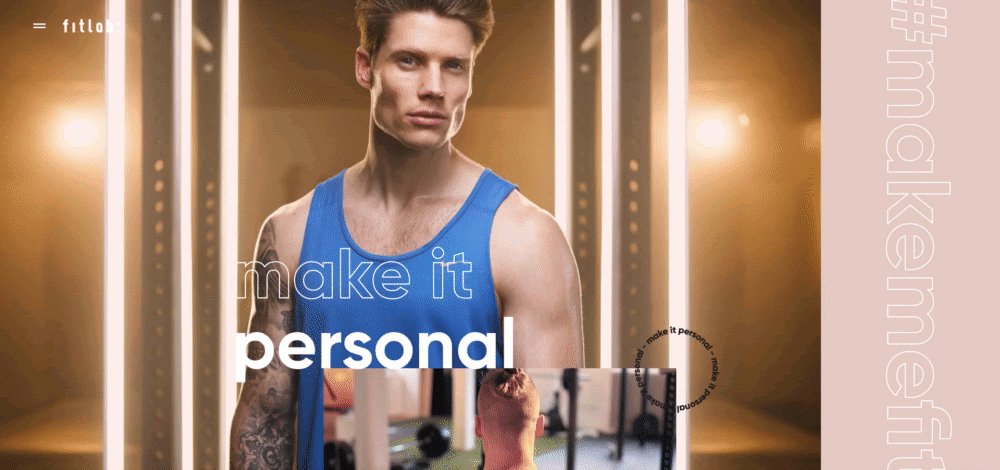
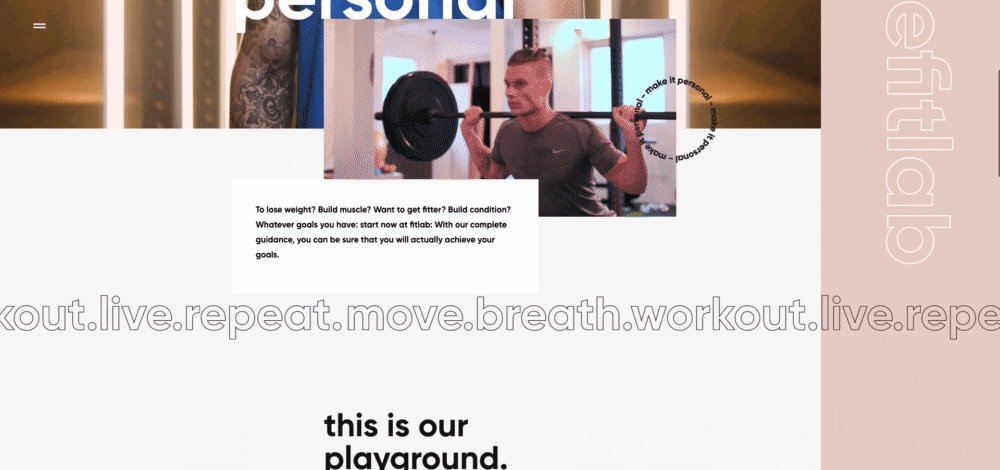
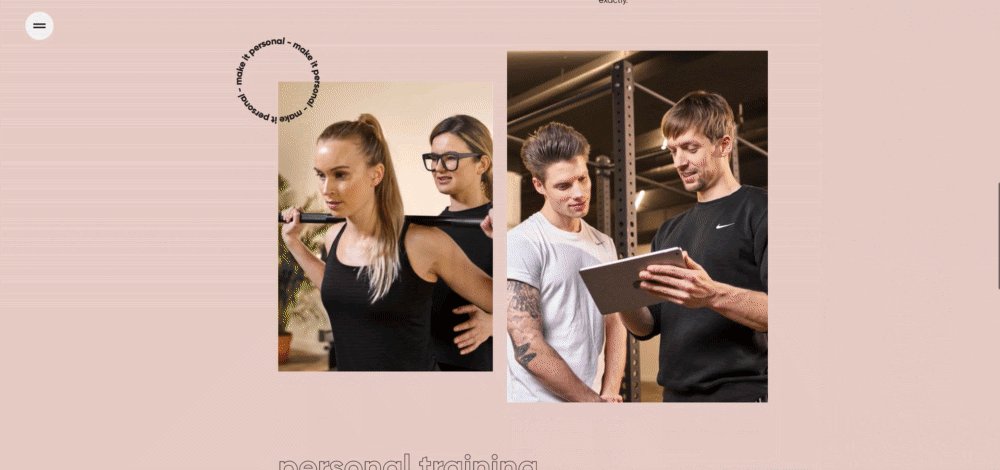
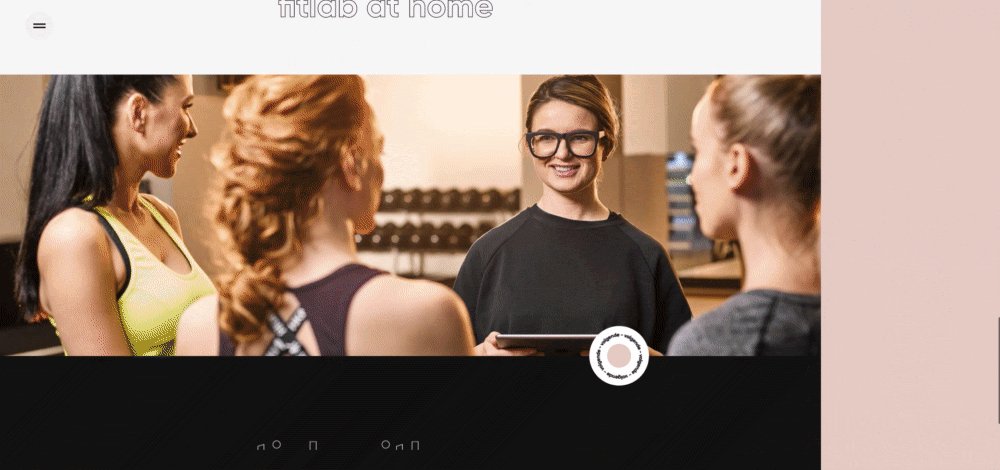
When incorporating static images, gifs, videos, and other media into your pages, remember to be consistent and intentional in your choices. These elements will draw attention over most other text and will likely stay in users’ minds, so choose wisely.
Here’s just one example of effective media on a homepage. Notice how every image complements the page aesthetic and supports the offer of personalized fitness training with results.

Also, all images and videos should be optimized for search engines and include descriptive alt text for accessibility.
9. Calls to Action (CTAs)
Having a pleasing website is great, but how do you know whether your visitors are actually doing what you want? Are they engaging with your content? This is where CTAs come into play.
A CTA is any page element that prompts user action. The action could be adding a product to a card, downloading a content offer, or signing up for an email list. Make your CTA elements prominent in the visual hierarchy (remember our Spotify example), but not intrusive or distracting like many click-through ads tend to be.
If you need ideas for sleek CTAs that drive more conversions, see our CTA examples list.
10. Whitespace
That’s right, sometimes it’s about the elements you don’t include. After reading these guidelines and requirements, you may feel tempted to stuff your pages with all the bits and bobs needed for a flawless UX. Don’t forget that your viewers need room to digest all this new info, so give your elements room to breathe.
But, how much whitespace should you have? That’s another personal call, and varies from site to site. So, user testing is handy here as well. What are people focusing on? Do they feel overwhelmed with the density of content? Once again, it all ties back to our first guideline, simplicity.
Design that Puts Users First
Indeed, web design is largely subjective — your website’s look and experience isn’t going to please everyone. However, there are also tried-and-true UX principles that, when carefully considered and incorporated, help visitors feel more at home.
According to Amazon Web Services, 88% of website visitors are less likely to return to a website after a poor experience. And how could you blame them? We’ve surely all been there.
So, as a final bit of usability/UX wisdom, start caring more! Imagine yourself into the shoes (or, more accurately, browser windows) of your visitors, and keep them in mind every step of the design process.
No comments:
Post a Comment