Think about a website or app you love. What do you love about it? The ease of gathering relevant information? Or how you can buy something in one-click (and have it delivered tomorrow)? Or how quickly it answers your questions?
Now think about the people who created that website. What was their goal?
They were trying to create a site that had the features you love about it. A site that is easy to use, effectively delivers the information you need, and allows you to make smart decisions tailored to your challenges or concerns.
UX, or user experience, focuses on the end-user’s overall experience, including their perceptions, emotions, and responses to a company’s product, system, or service. UX is defined by criteria including: ease of use, accessibility, and convenience. The concept of UX is most often talked about in terms of tech, such as smartphones, computers, software, and websites. This is why UX is not only a fairly new field, but changes quickly due to technology advancements, new types of interactions, and user preferences.
It’s no secret that customers today want quick and simple ways to meet their needs and solve their pain points. That’s why UX matters so much.
Whether or not you’re in tech, the company you own or work for most likely has a website right? Well, customers could write you off in a matter of seconds if they don’t find your website useful and easy to use. In fact, most website visitors determine whether or not they want to leave within a minute of opening a page.
Follow along to learn more about the importance of the emerging field of UX, what designers are being hired to do at a wide range of companies today, and why every type of business can benefit from thoughtful UX design.
What Is UX Design?
UX design, or user experience design, is the process of increasing a user’s level of satisfaction with a product or service by improving its functionality, ease of use and convenience. UX design is about creating products, "that provide meaningful and relevant experiences to users." Within UX design, there are a few different categories of study to understand.
1. Interaction Design
A subset of UX design is interaction design, or IxD. It is defined as ... yup, you guessed it... the interaction between a user and a product, with the goal of that interaction being a pleasant experience for the user.
2. Visual Design
In visual design, creators use illustrations, photography, typography, space, layouts, and color to enhance user experience.To have successful visual design, artistic design principles including balance, space, and contrast are crucial. Color, shape, size, and other elements also impact visual design.
3. User Research
User research is the last major element of UX design. User research is the way in which companies determine what their customers and users want and need. At its core, your website should solve a problem, and so this is an important step in determining what exactly your users require. Without it, your designs are simply guesses.
4. Information Architecture
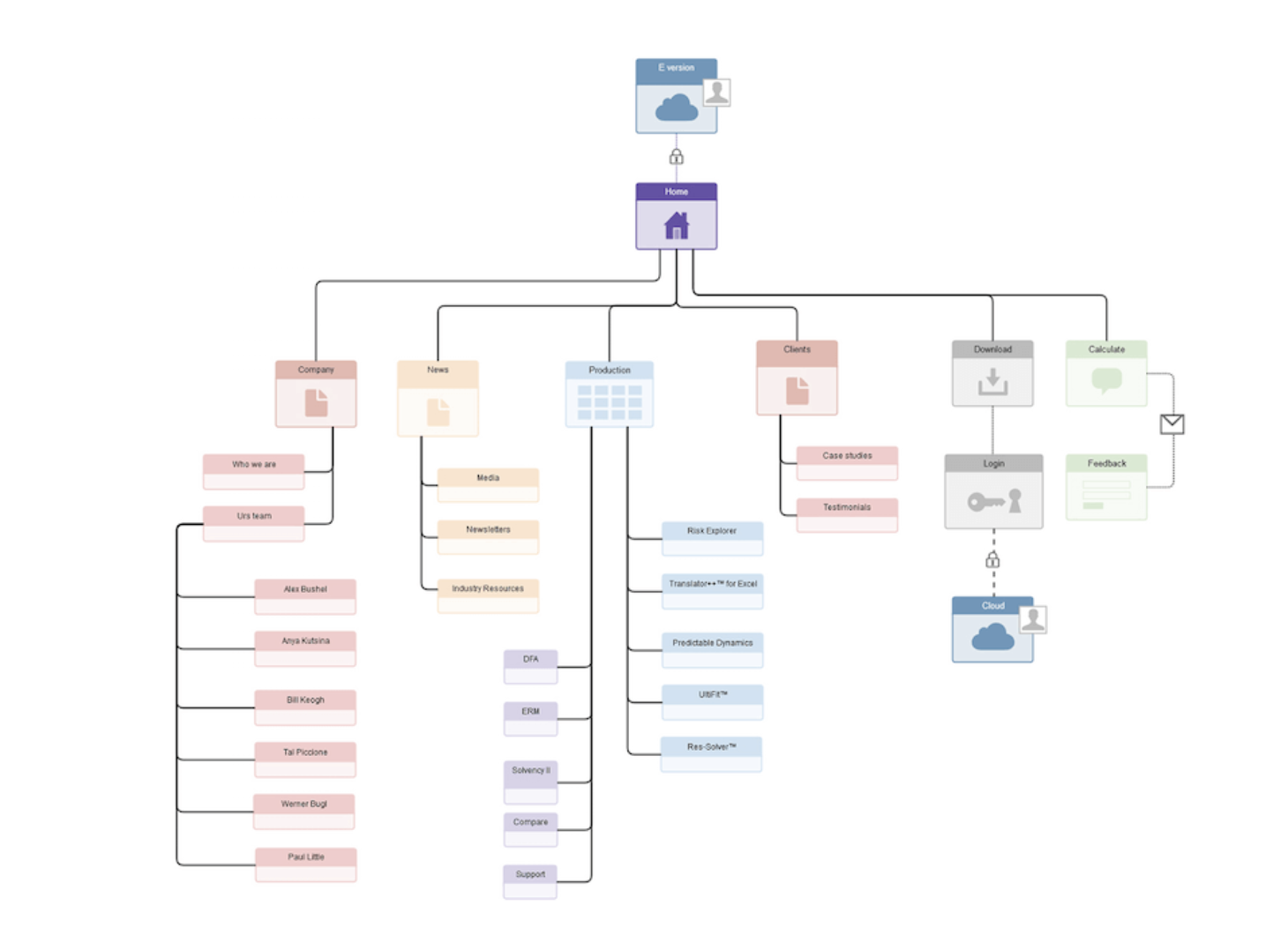
Designers use information architecture to structure and label content so that users can find information easily. Information architecture is used on websites, smartphones, apps, and even in the physical places we go. Ease of use and findability are two important factors of information architecture, which is why it is so closely related to UX design.Think about the New York City Subway map. This is a great example of information architecture that helps people understand how to get from one place to the next. According to the Information Architecture Institute, "If you’re making things for others, you’re practicing information architecture."
Source: NYC Subway Guide
UX Design Processes
There are typically three stages of the UX design process to consider: researching your target audience, understanding the company’s goals and how those goals impact the user, and applying out-of-the-box thinking to create an enjoyable end user experience.
UX design takes a human-centered design approach to create purposeful things for users during all three stages. This is about considering the needs of the people you are designing for, coming up with a wide range of solutions to resolve the issue they are facing, designing prototypes for the users to test, and then finally putting the best solution in place for the user. If you look at the issue from the perspective of the user, and design with them in mind, you will create solutions they will want to adopt.
UX Design Principles
UX is an ever-changing field, but the fundamental UX design principles remain the same. Designers also have to determine what they want in terms of visual balance. Being clear and concise is crucial … less is more! You want your design to be intuitive, and most importantly, your design should meet the user’s needs.
While UX is definitely subject to trends and new technology, there are a few core principles that stay the same. These help designers look at various different problems through a methodology that's consistent and focused.
- Be contextual: You want individuals to know exactly where they are in their user journey. They should never feel lost or overwhelmed. Your design is there to guide them along their journey.
- Be human: No user enjoys feeling like they are interacting with a machine. You’ll gain the trust of the end user if you show them your brand’s personality and approachability.
- Be findable: Users don’t want to waste time. With successful UX design, your work will be easy to find and navigate.
- Be easy: Being consistent and straightforward will go a long way with your users. You build relationships with your users by providing them with enjoyable and easy experiences.
- Be simple: No fluff, tangents, or unnecessary descriptions. Get to the point. Let’s be honest here … these days, everyone has a short attention span.
UX Deliverables
Once a UX project is completed, the designer and team will present a list of deliverables for review to a client or an internal team. They need to showcase their process and get buy-in for their ideas.
UX deliverables, which are a critical part of the design process, are the tangible records of the work that has occurred. These deliverables help UX designers to effectively communicate their design ideas and research findings and make it clear to stakeholders why recommendations for changes and improvements are made.
1. User Research
User needs, tendencies, and motivations can be determined through different types of user research. This might include quantitative and qualitative data from user testing sessions and focus groups. It could detail feedback on sign up flows, the onboarding process, and customer service inquiries. The goal is to have a detailed analysis of what's both working on the site and what could be improved — and to have this all backed by information gathered from users. Researchers may create buyer personas based off of real user data to help them accurately determine who will be using their device, website, or app. Through user research, designers understand and empathize with the user.
2. Competitor Assessment
Assessing the strengths and weaknesses of your competitors is a way to enhance your own UX strategy. A great way to do this is by creating a competitive analysis report that details the interaction design of your competitors and provides an analysis of where you see pitfalls and missed opportunities — things your business can take advantage of.
3. Interaction Design
An interaction design deliverable could come in the form of a prototype so that people can review how interactions with the site would occur — showing how people would complete key tasks, get information, use a product, the flow of finding information, and how easy the product is to use. You want your prototype to be as similar to the final product as possible, so you can get sign off on the design before you begin building it.
4. Information Architecture
IA is the process of taking information and organizing it in a way that is easy to understand. For large websites, this is especially important, as you need to understand what content exists and how to organize it in a way that makes sense for your visitors. The end result might be a content inventory, a sitemap with suggested navigation, or sample user flows that reveal how visitors move through a site.

Source: Adobe Blog
What Is User Interface Design?
Remember when Apple unveiled their click wheel for the iPod? When it was introduced, the feature was intuitive and highly functional — not to mention cool looking. This is a great example of successful user interface, or UI. UI refers to the ways in which people interact with computers, machines, websites, apps, wearables, and other programs or devices. User interface design is the process of making these things as easy to use and efficient as possible.
UI vs. UX Design
UX, user experience, refers to the user’s journey through an application or process. UX designers focus on the overall form and function of a product or technology. UI, or user interface, focuses on the ways a product’s surfaces look and function. UI designers work with the tangible and visible elements of the process.
Common UI Elements
Although UX and UI have similar definitions, it’s important to note the key differences that separate the two topics. Again, UI focuses on a product’s appearances and surfaces, while UX is more concerned with how people interact with a site. Here are some common UI terms you should know to better understand how the two differentiate:
- Informational Components: UI designers use informational components to enhance the reading experience or give more information. Examples of informational components are progress bars, notifications, and message boxes. Designers use these when they want to make it clear to the user that they have completed a task, or if they want to notify the user that an action on their part is necessary.
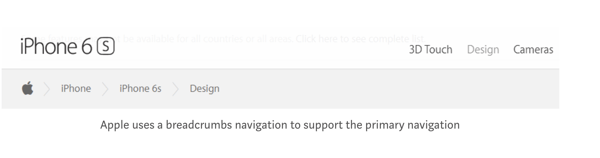
- Breadcrumb Navigation: This is a design tool often used by UI designers to visually increase the usability of a website. It allows users to see their location on a site in a hierarchical structure. It doesn’t need to have special visual features or over-the-top design — it should just clearly state where a person is located on a site. You may have noticed these links along the top of a webpage while online shopping or on another site.
- Input Controls: Input Controls give individuals multiple options in response to a question you are asking. These are things like checkboxes, drop-down lists, and toggles. Keep the information you are asking in your input controls simple and to-the-point so it’s easy to find what the user needs.

Source: UX Planet
User Experience Research
Without research, all of this focus on what the user needs and wants would be impossible. UX research is the investigation of users and what they need, which informs the UX design process. Companies and designers use this research to come to specific conclusions about what is working for users and what needs to be changed. There are several ways companies and designers perform UX research.
Usability Testing
Usability testing evaluates how successful a product is by testing it on actual users. It gives companies real input on how individuals are using a product or system and how that product or system works for that user. There are two primary testing methods.
Hallway usability testing is a quick and cheap way for companies and researchers to get information from users who may have no knowledge of your company or products. Random individuals use the products and give feedback on their experience.
Remote usability testing allows companies to conduct research with users in their natural environment (such as in their home or office). These tests can be moderated in any way the company chooses.
Usability Testing Tools
Usability testing tools allow researchers and designers to compile accurate feedback from users, and then analyze that feedback to make data-driven changes. If you’re looking for a tool that can help you test how easy-to-use your site or product is, check out these options:
- Crazy Egg: This tool allows companies to see exactly what users are clicking on while on their website. Crazy Egg also records exactly where site visitors are coming from, including geographic location, and if they were referred from another site.
- Hotjar: This tool combines analytics and feedback to give an overview on ways to improve user experience. They do this through the use of heatmaps, visitor rates, conversion funnels, and more.
For more usability testing tools to consider, check out this post.
How to Enhance User Experience
Through the research and testing mentioned above, user experiences can always be improved. Some of the most common ways to improve user experience include: Taking a consultative approach to improving the experience, determining calls to action, implementing responsive web design, taking Fitt’s Law into consideration (more on this next), avoiding overwhelming data entry, and more.
Using Fitt’s Law to Enhance UX
Fitt’s law is a predictive model that determines the amount of time it takes for a specific user to move their mouse or cursor to a target area on a website. There are multiple versions of Fitt’s law that exist but they all revolve around the general idea that, “The time required to move to a target depends on the distance to it, yet relates inversely to its size.” Fitt’s law is widely used in UX design to improve ergonomics in addition to usability for users.
Here’s an example of this at work: Have you seen the new Touch Bar on Apple’s MacBook Pro? This is a touchscreen above the keyboard that speeds up a user’s experience when using Google, bookmarking a page, changing screen brightness, volume, and more. Touch Bar options change depending on what page you are browsing while on your laptop, whether that be an app, a site you are visiting, or even just your personal settings.
With the Touch Bar, the user’s experience is simplified because many commonly used settings are in one compact location. Fitt’s law states the further away and smaller an object or button is for a user, the harder it is for that user to click on it. That’s why the Touch Bar is such a great example of taking Fitt’s Law and successfully applying it to your device to enhance user experience.
UX Design Tools
Whether you are researching, prototyping, wireframing, storyboarding, or creating graphics, there are multiple UX tools available to assist you during the design process. In fact, there are so many tools on the market, some free and some that require a subscription fee, that it may be overwhelming for designers who are unsure of exactly what they need. To get you started, here’s a list of some popular and valuable tools to use in your UX design work:
1. Adobe Fireworks
Adobe Fireworks CS6 gives web designers a way to create graphics for their web pages without getting into the code or design details. There are a few reasons why UX designers use Adobe Fireworks: The tool has impressive pixel accuracy, has image compression abilities (JPEG, GIF etc.), allows users to create functional websites, and build vectors. This is a great option especially if you are already familiar with other programs in the Creative Cloud.
2. Adobe XD
With Adobe XD, you can design websites and mobile apps, as well as create prototypes, wireframes, and vector designs. Users can share interactive prototypes on multiple platforms, including Windows, Mac, iOS, and Android, so it’s perfect for team collaboration.
3. Axure
Axure RP Pro is another great UX design tool — that’s also free. Axure has several capabilities including wireframing, prototyping, and documenting. It can even help you create user flows and sitemaps. Axure is perfect for creating web and desktop applications, and it gives users the ability to easily export to PDF or HTML for review.
4. Adobe Illustrator and a Free Alternative
If you’re looking for an affordable alternative to Adobe software, such as Adobe Illustrator (which is primarily used to create vector graphics), we’ve got you. Inkscape is known for doing most of what Illustrator does, but for free. This software is open source and can be used to create impressive vector graphics. The only issue you could run into is lag, as some users have reported that the program is slow. If you’re partial to Illustrator, that’s OK too.
5. Sketch
Sketch is an end-to-end software with specific features including non-destructive editing (meaning Sketch won’t change the pixels in the photo you are working with), code export, pixel precision, prototyping, vector editing, and more. With Sketch, you can reuse and update your designs easily.
6. Storyboard Software
You might be wondering why you would need to storyboard in UX design. It’s a great way to visually predict and review the way a user would interact with and experience a product in a broader context. There are several storyboard tools available, with varying levels of features and complexity.
Storyboarder is a free storyboard software option, which has basic features made for designers of all levels. This software allows users to quickly create drawings and stick figures to lay out a plot or idea.
Another storyboard software option is Toon Boom Storyboard Pro. It combines drawing, animation, camera controls, and numerous other features, all for an annual or monthly fee. It has a wider range of features for more complex storytelling and detailed prep work. Both options are great for designers looking to visually tell a story through interface design.
How to Become a UX Designer
If you love designing, researching, working with other people in a fast-paced environment, and listening to others’ experiences, then you might want to consider a career in UX design. In this career path, you’d focus on the conceptual aspects of design and create better experiences for users.
To become a UX designer, there are a few necessary steps you will have to take. There are plenty of higher education courses available around the world, though they typically require a four-year undergraduate design curriculum as a prerequisite. However, some programs allow for more flexibility, such as the online Quinnipiac University Graduate Program in User Experience Design. There are also UX certification programs for professionals. These vary in commitment length and level of expertise upon receipt of the certificate.
Once you’re ready to start applying for your dream UX job, you’ll need a stand-out resume and a flashy portfolio. You can use a site like Dribbble or Behance to showcase your work, or you can create your own site using a website building tool like SquareSpace.
When building your portfolio site, keep these tips in mind:
Make it visually stunning.
Presentation is everything. Your work should speak for itself ... show don’t tell! Your choice in color, typography, and layout all play a factor here.
Include an “about” page.
Hiring managers and recruiters want to get to know you, how you think about design, what inspires you, and what makes you unique. Why should they hire you? What value can you add to your new potential company and team?
Have clear navigation and links throughout your portfolio site.
Can you imagine the hiring manager at your dream company having a hard time navigating the portfolio site of a UX designer? Awkward. In your navigation bar, include options such as: “portfolio,” “about,” “contact,” and “resume” to avoid any confusion.
Explain your personal UX process.
Your future employer wants to know how you think. Include information that lets the hiring manager in on your UX researching, brainstorming, wireframing, designing, and prototyping processes.
Create additional portfolios to expand your network.
Use other tools to make your work available on sites where designers and those looking to hire designers spend their time. Behance and Dribble are great portfolio sites for people looking for inspiration, networking, and new career opportunities.
Conclusion
Whether you’re a graphic designer, blogger, developer, or someone in an entirely different field, UX design can help you and your company grow. A happy end-user is the key to success, and without well-crafted UX design, this would be impossible to achieve.
As technology becomes more ubiquitous in our lives, successful UX design will continue to create seamless transitions between individuals and their devices and apps. UX design has never been more important, making it an exciting time to join the field and consider the benefits for your own business.
No comments:
Post a Comment